はじめに ~ 木を見る前に森を見る
こんにちは、Shopify構築フリーランサーの山田です。
今回は、「テーマカスタマイズの基礎」ということで、これからテーマカスタマイズを始める方や、テーマカスタマイズを行っているがあまりうまく行かない方のために、テーマディレクトリの構造とそれぞれのフォルダの関係性について解説していこうと思います。
テーマカスタマイズの作業は、1,2つのファイルの該当箇所を編集していく、いわば「木を見る作業」です。しかし、ディレクトリの構成や役割を理解し、「森の視点」を手に入れると、これから作るファイルはどこにおけばいいのか、ページの表示が上手く行かないときにどのファイルを見に行くのか、などテーマカスタマイズ作業の指針となります。
私自身、テーマカスタマイズを始めたての頃は、テーマファイルをもらってファイルツリーを開いたときに、どこからいじればいいのか全くわかりませんでした。今回は、私がテーマカスタマイズを始めた頃に「こんな記事あったらよかったのに」という記事を作りました!
読者様のテーマカスタマイズのお力になれればと思います。
ストアテーマのディレクトリ構造
ストアのテーマフォルダ内にあるディレクトリ(=フォルダ)のそれぞれの役割を以下のテーブルにまとめました。
| フォルダ名 | ファイル例 | 内包ファイルの役割と補足説明 |
| layout | theme.liquid | ・ストアの全てのページに使われる、レンダリングの土台となる ・全てのページに共通して使われるため、ヘッダーやフッターが定義されることが多い ・全てのテンプレート(template)はlayoutファイルを通してレンダリングされる |
| templates | product.json | ・各ページ(コレクションページや商品ページ)の中身を決定する ・JSONファイル形式で、各ページに置かれるセクション(section)のリストを記述する |
| sections | main-product.liquid | ・複数ページで再利用可能な大パーツを定義する ・HTMLとLiquidで記述され、スニペット(snippets)を用いることもできる。 |
| snippets | price.liquid | ・複数ページで再利用可能な小パーツを定義する |
| assets | component-price.css | ・セクションやスニペットを装飾するCSSや、それらの挙動をサポートするJavascriptが置かれる |
| config | settings_data.json | ・タイポグラフィーや色などのストア内で一般的に使われる設定を保持している ・テーマエディタの「テーマ設定」で表示される設定項目と設定値を決定している |
| locales | ja.json | ・ストアを複数言語に対応させる為の翻訳設定を記述している |
これらのフォルダはテーマカスタマイズにおいて全て重要ですが、ストアの表示に深く関わるのはテーブル内の上から3つのフォルダです。
ストア表示に重要な3つのフォルダとそのファイル
・layout → レイアウトファイル
・templates → テンプレートファイル
・sections → セクションファイル
ページの構成
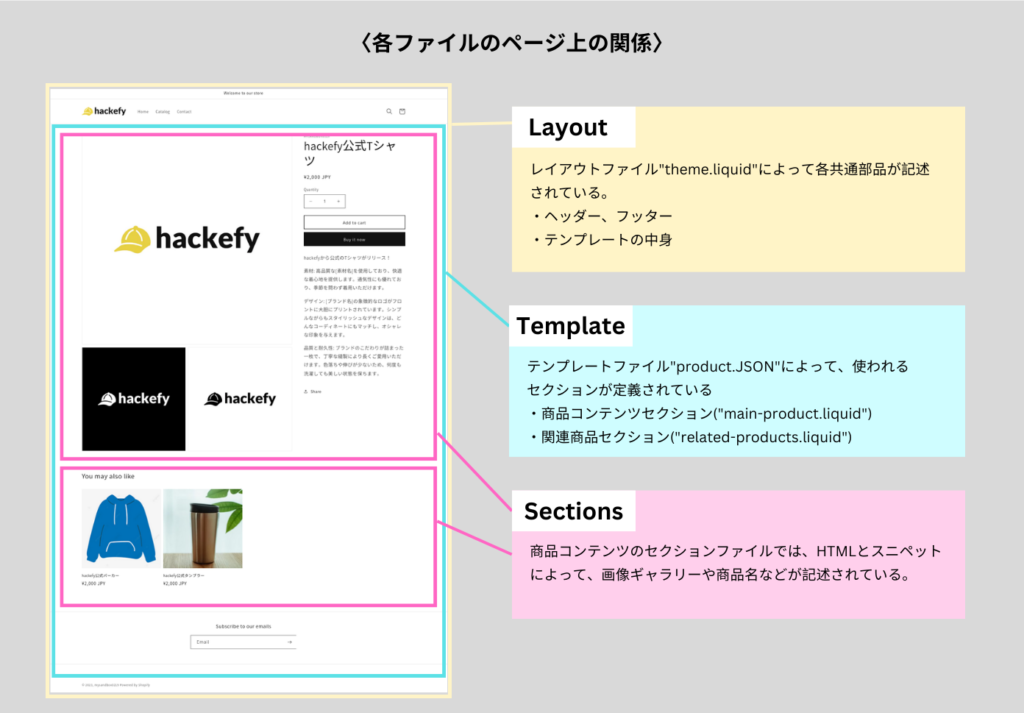
それでは、前節で紹介した3つの重要フォルダ内のファイルが、一つのページを表示するのにどう使われているかを、実際のページをもとに見ていきましょう。実際のページには、Shopifyの代表的なテーマであるDawnの商品ページを用います。

レイアウトファイルには全てのページで共通となる部品を記述します。よって、ヘッダーやフッター等の、全てのページで表示させたい部品はレイアウトファイルに記述します。これらは、以下のtheme.liquidレイアウトファイルでは、{{ content_for_header }}と{% sections ‘footer-group’ %}で記述してあります。また、全てのページには、商品詳細などの表示させたいメインコンテンツがそれぞれあるので、{{ content_for_layout }}でメインコンテンツを呼び出しています。
<!doctype html>
<html>
<head>
..
{{ content_for_header }}
..
</head>
<body>
..
{{ content_for_layout }}
..
{% sections 'footer-group' %}
..
</head>そのメインコンテンツにあたる部分がテンプレートファイルに定義されています。すべてのテンプレートファイルはレイアウトファイル上で展開され、指定がない限りデフォルトでtheme.liquidが選ばれます。
テンプレートファイルには、メインコンテンツに含まれるセクションを記述します。商品ページでは、商品詳細セクションと関連商品セクションを表示させたいので、テンプレートファイルproduct.jsonでは、以下のようにsections/main-product.liquidとsections/related-products.liquidを指定しています。
{
"sections": {
"main": {
"type": "main-product",
..
},
"related-products": {
"type": "related-products": {
..
},
..最後に、セクションファイルではそのセクションで表示したいコンテンツをHTMLやスニペット呼び出しで記述します。商品詳細セクションmain-product.liquidでは、画像ギャラリーや商品名を表示させたいので、以下コードのように、それぞれの記述ルールに従って記載されています。
..
<div class=..>
{% render 'product-media-gallery', ..}
..
</div>
..
<h1>{{ product.title | escape }}</h1>
..ちなみに、{% render ‘product-media-gallery’, .. }で呼び出されている画像ギャラリーは、snippetsフォルダ内のproduct-media-gallery.liquidというスニペットファイル内でLiquidで記述されています。
このように、スニペットはセクションから呼び出され、そのセクションはテンプレートに記載し、テンプレートはレイアウトファイルによってページとなって表示されます。よって、layout、templates、sections、snippetsフォルダにあるそれぞれのファイルは、ページ上で入れ子の階層構造となっていることがわかります。
ディレクトリ同士の関係
ここまで、ストア表示に重要な3つのフォルダ(layout、templates、sections)の関係について述べてきました。
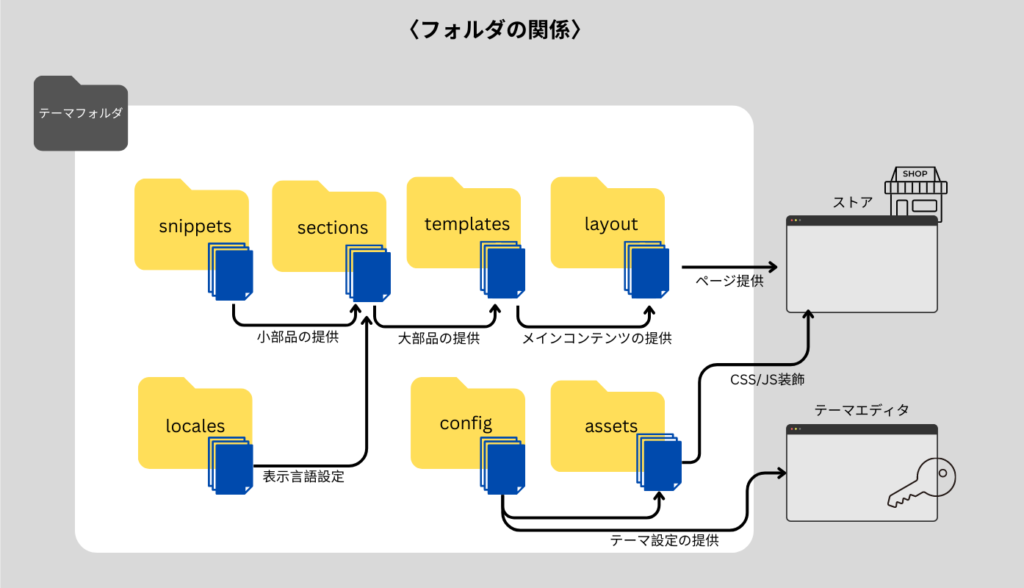
最後に他のフォルダも含めて簡単な図で、それぞれの関係をマップでまとめてみました。

フォルダマップの補足
localesの表示言語設定
localesディレクトリ内には各言語の翻訳設定がJSON形式で記述してあります。
例えば、ja.jsonにはストアを日本語表示する際に、用いられる日本語のセットが記してあります。
それらの設定はLiquidファイルから参照することができ、Liquidのtフィルターを用いて複数の言語に対応することができます。
..
"products": {
"product": {
"add_to_cart": "カゴに入れる",
..
},
..<span>
{{ 'products.product.add_to_cart' | t }}
</span>
..例えば、ja.jsonと買い物ボタンスニペットファイル内に上記のコードがあった場合、商品ページにて商品を買い物かごに入れるボタンのテキストが、「カゴに入れる」となります。
configのテーマ設定の提供
configディレクトリ内には以下の2種類のファイルがあります。
- settings_data.json
- settings_schema.json
settings_schema.jsonは、Shopify管理画面からアクセスできるテーマエディタの「テーマ設定」の設定項目を定義します。
そして、その設定項目に入力された設定値をsettings_data.jsonがJSON形式で保持しています。
この設定値は、settingsというLiquidオブジェクトからアクセスでき、assets内のCSSファイルからtheme.liquidの定義を通して参照されます。
おわりに
本記事では、これからShopifyのテーマカスタマイズを行う方や、テーマファイルを眺めているもののどこから手を付ければいいかわからない方のために、テーマファイル内のフォルダ構造と関係性について解説しました。
私自身、テーマカスタマイズを始めた頃は、そのファイル数に圧倒され、実際に作業ができるまでに時間がかかりました。Shopifyの開発者ドキュメントは英語で書かれているものが多く、初学者の方にはとっつきにくい印象があります。
当ブログhackefyではそのような方の為に、本記事のような、皆様のshopify開発にお力になれるような記事を増やしていきたいと思っています。
引用
Shopify開発者ドキュメント(https://shopify.dev/docs/themes/architecture)