はじめに
本記事では、Shopifyにおいて「特集」スタイルのブログを実現する方法を、詳しい手順とコード付きで紹介します。
なお、本記事で紹介するコードは、テーマDawnの執筆時の最新バージョン10.0.0を前提に書かれていますので、ご了承下さい。
ECサイトにおけるブログの重要性
ECサイト上でブログを公開することは、サイトを訪れたお客様にブランドを知って頂くために大事なステップです。
現状では、ほとんどのECサイトはブログをサイトコンテンツの一部としており、その活用例は下記の通り様々です。
ECサイトでのブログ活用例とその目的
- 記事のフィードバック機能を利用して、お客様とのコミュニケーションの場とする
→ 顧客とのコミュニケーション強化
- ブログの記事をソーシャルメディアで共有し、より広いオーディエンスにブランドを届ける
→ サイトのトラフィック増加、ブランドの知名度向上
- 有益な情報やエンタメ性のあるコンテンツを記事として提供する(コンテンツマーケティング)
→ 顧客とブランド間の関係構築、顧客ロイヤリティの向上
ブログがECサイトにおいて重要な役割を担っていることは、この活用例とその目的から明らかです。
しかし、一口にブログといっても、マガジンスタイルや特集スタイルなど、目的に合わせてブログの取るべき形態を選ばなければなりません。
本記事で紹介する「特集ブログ」とはどのようなものなのでしょうか?
特集ブログとは
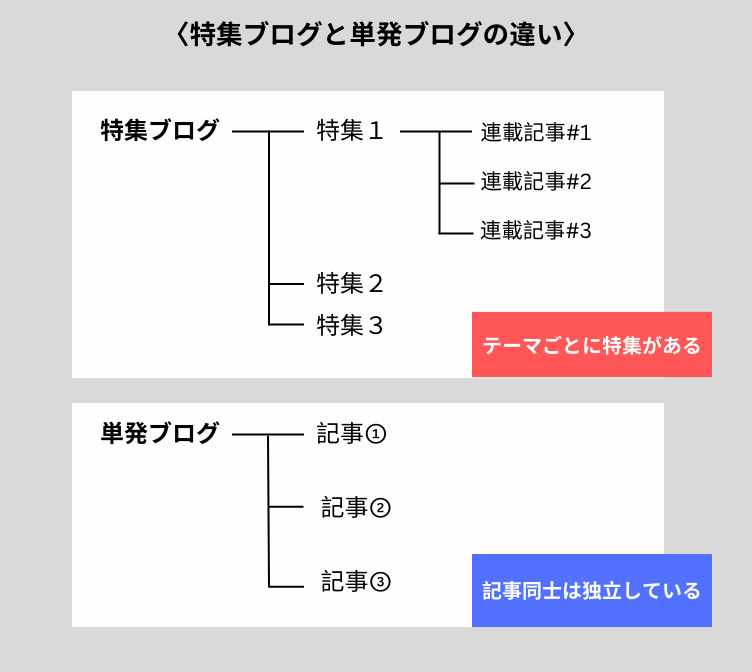
特集ブログとは「ある一つのトピックやテーマに基づいた複数の記事をまとめているブログ」を指します。
特集ブログと対をなすものが「単発ブログ」で、こちらは記事同士の関連はなく記事が独立しています。

特集ブログをブログのスタイルとして選ぶメリットは以下が挙げられます。
特集ブログのメリット
- 連載記事となるため、読者にサイトへの継続的な訪問を促せる
→ サイト訪問者数の増加
- 複数の記事で構成されるため、単発記事では伝えきれない深い情報を読者に伝えられる
→ 顧客ロイヤルティの向上
- 一つのテーマに基づいて記事が展開されるため、ブランドのアイデンティティを伝えることができる
→ 顧客とブランド間の関係構築
これらのメリットから、特集ブログを使っているECサイトは多く、「北欧、暮らしの道具店」さんの特集ブログはキレイにまとまっている印象があります。
Shopifyでは特集ブログ用の機能はない!?
残念ながら、Shopifyでサポートされているのは「単発ブログ」のみです。
特集ブログをShopify上で実現するにはテーマをカスタマイズする必要があります。
それでは、カスタマイズ方法を見ていきましょう!
Shopifyで特集ブログをやる方法
Shopifyで特集ブログを実現するには、下記の複数ステップが必要です。
ステップ1:「特集ブログ」と「特集記事ブログ」の2種類のブログを作成する(Shopify管理画面での操作)
ステップ2:「特集ブログ」用のページを作成する
ステップ3:「特集ブログ」内の記事と「特集記事ブログ」の記事を結びつける
それでは早速作っていきましょう!
ステップ1: 「特集ブログ」と「特集記事ブログ」の2種類のブログを作成する
本ステップで作る2つのブログの役割は以下となります。
特集ブログ ・・・ 特集記事を束ねる特集見出しページを表示する
特集記事ブログ ・・・ ある一つの特集に属する特集記事が所属するブログ
「特集ブログ」と「特集記事ブログ」の作り方は、Shopify上でブログを作る方法と全く同じので、Shopifyヘルプセンターのブログ作成方法のページをご参照下さい。
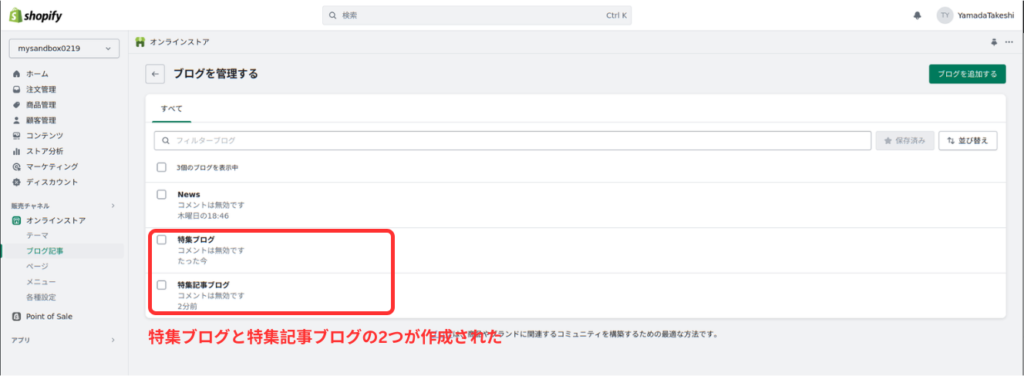
作成が完了し、Shopify管理画面からブログ一覧を表示すると、以下のように「特集ブログ」と「特集記事ブログ」が表示されるようになります。

ステップ2:「特集ブログ」用のページを作成する
ステップ1で作成した「特集ブログ」用のページを作っていきましょう。
なお、このページのゴール(要件)としては以下を挙げます。
- 特集情報の表示
- 特集タイトル
- 特集サムネイル画像
- 特集抜粋文
- 特集に所属する記事のリスト表示
- 特集記事のタイトル
- 特集記事のサムネイル画像
- 特集記事の抜粋文
ステップ2.1: テンプレート作成
まずは、「特集ブログ」用ページのテンプレートを作成します。
テーマカスタマイズ画面を開きましょう。(「Shopify管理画面」より「オンラインストア」→ 「カスタマイズ」クリック)
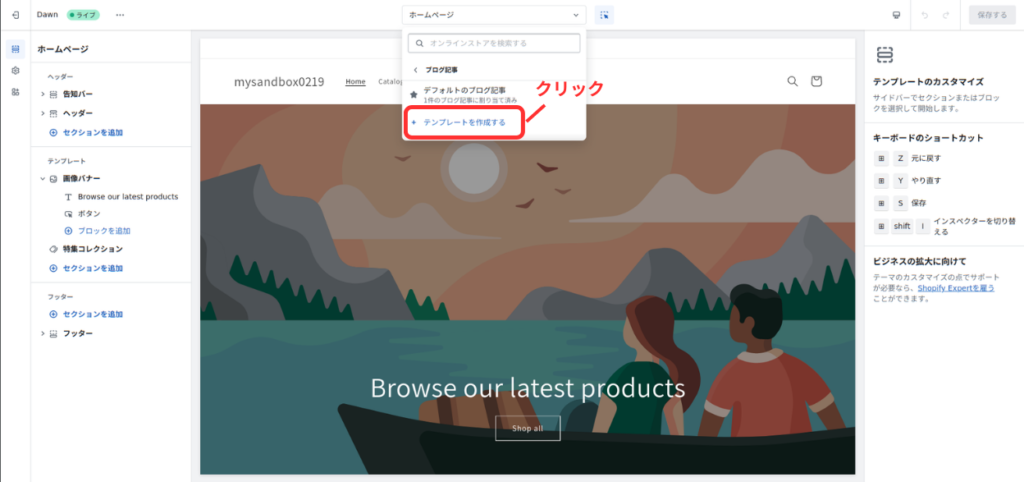
画面上部のドロワーより、「ブログ記事」→「テンプレートを作成する」を選択します。

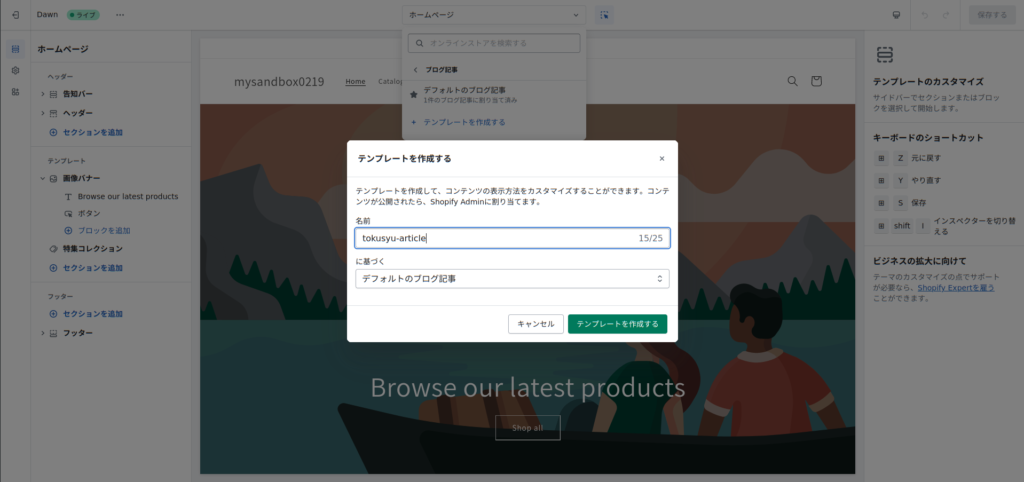
「テンプレートを作成する」というポップアップが出ますので、適当な名前とベースとなるテンプレートを選択します。
ここでは、「名前」に”tokusyu-article”、ベーステンプレートは”デフォルトのブログ記事”としました。

ステップ2.2 テンプレート内で使うセクションを作成、追加
ステップ2.1で作った”tokusyu-article”テンプレート内で使うセクションを作成、追加します。
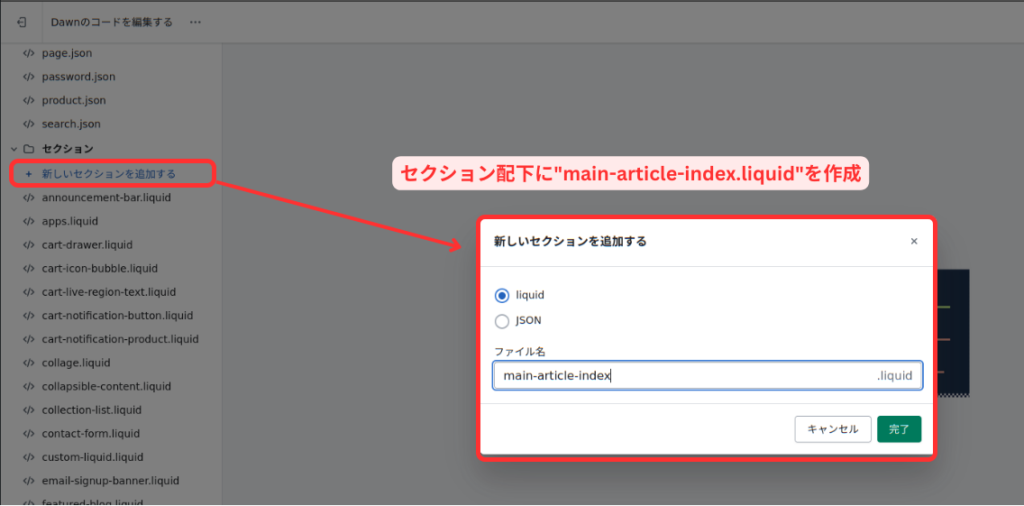
テーマカスタマイズ画面から「コードを編集」を選択し、セクション配下に新しいセクションを追加します。
セクション名には”main-article-index.liquid”を選びましたが、ご自由に名前は変えて下さい。

また、このセクションが参照するCSSファイルとして、”section-main-article-index.css”をアセット配下に配置しましたが、こちらはご自由に変えて頂いて構いません。
本ステップで追加した2つのファイルは行数が長いので、以下のリンクで参照できるように致しましたので、ご参照下さい。
ステップ2.3: テンプレートにコードを追加
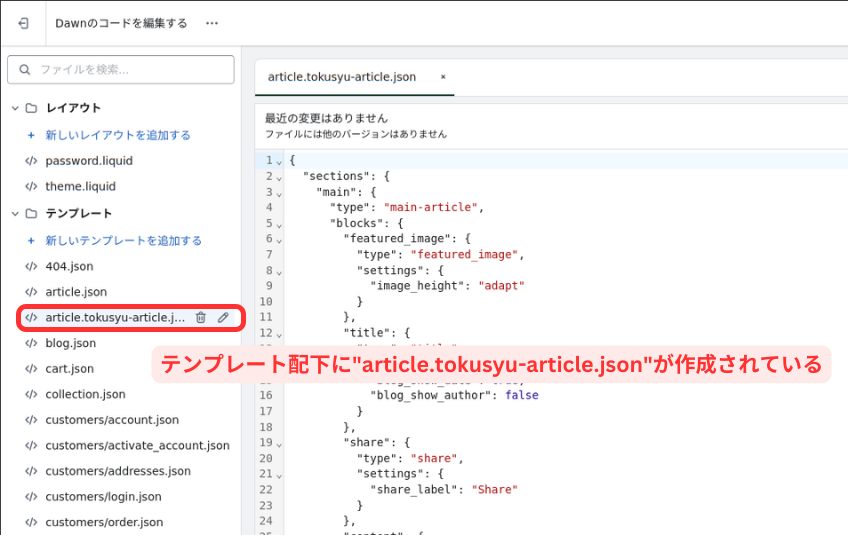
テーマカスタマイズ画面から「コードを編集」を選択し、ステップ2.1で作った”tokusyu-article”テンプレートを編集します。

テンプレート配下の”article.tokusyu-article.json”を以下の内容で書き換えて下さい。
{
"sections": {
"main": {
"type": "main-article-index"
}
},
"order": [
"main"
]
}これでコード編集は終わりです。
ステップ3:「特集ブログ」内の記事と「特集記事ブログ」の記事を結びつける
まずはそれぞれのブログに記事を追加しましょう。
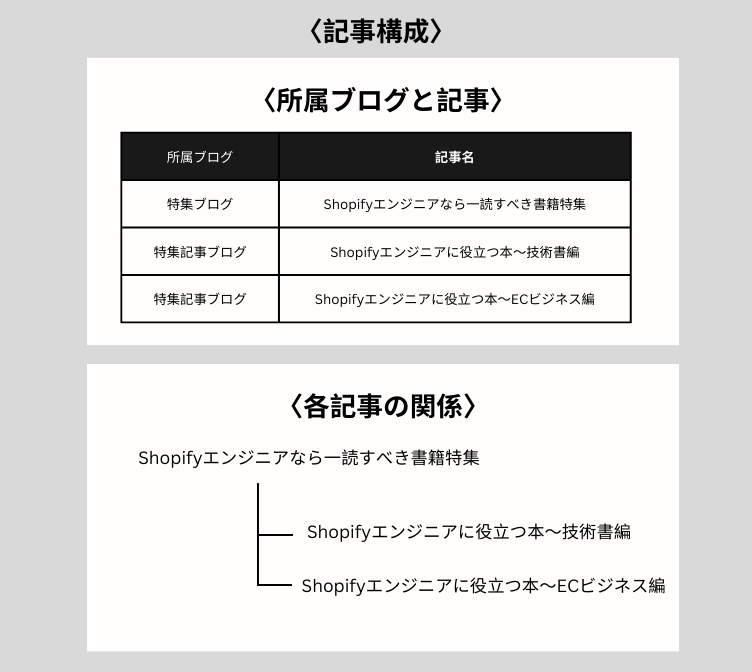
これから作る記事の構成は以下のようになります。

ステップ3.1: 記事作成
上記の3つの記事を各ブログ内に作ります。
ブログ記事の作り方については、Shopifyヘルプセンターの記事の作り方を参照下さい。
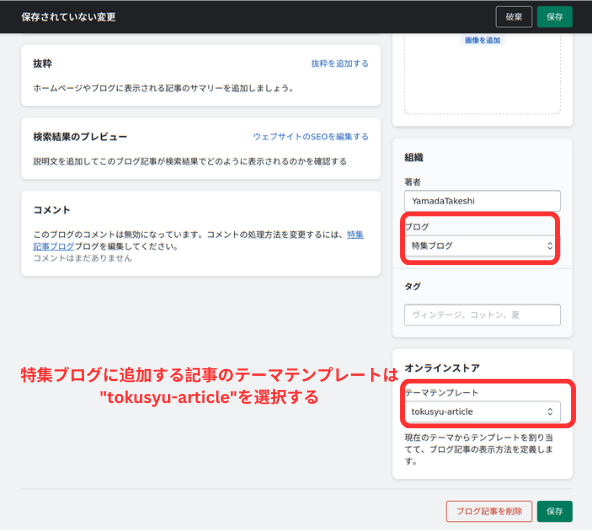
作成時に注意することは、「特集ブログに追加する記事のテーマテンプレートは”tokusyu-article”とすること」です。

3つの記事を作り終わった際のブログ記事一覧は以下のようになります。

ステップ3.2: 「特集ブログ」内の記事と「特集記事ブログ」の記事を結びつける
前ステップで作った3つの記事を結びつけるために、メタフィールドを用います。
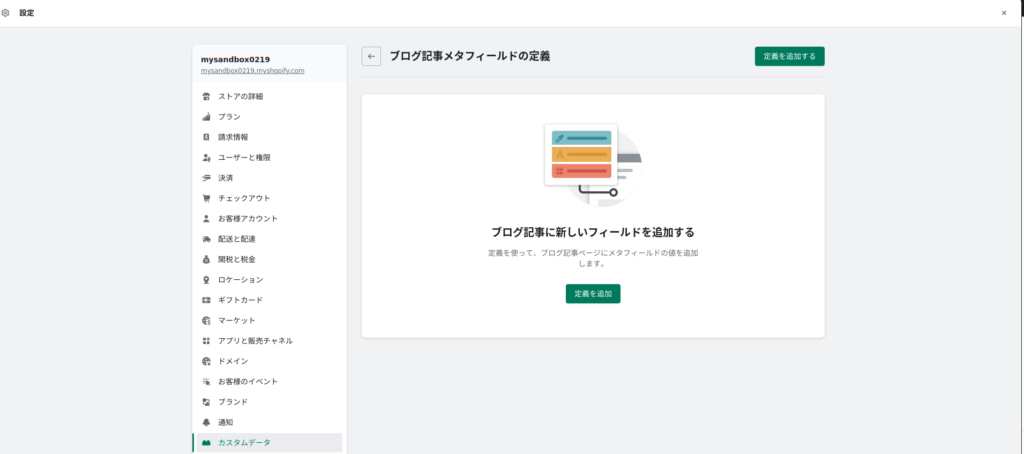
Shopify管理画面から、「設定」→「カスタムデータ」→「メタフィールド」→「ブログ記事」の順にクリックして、「ブログ記事メタフィールドの定義」画面に移ります。

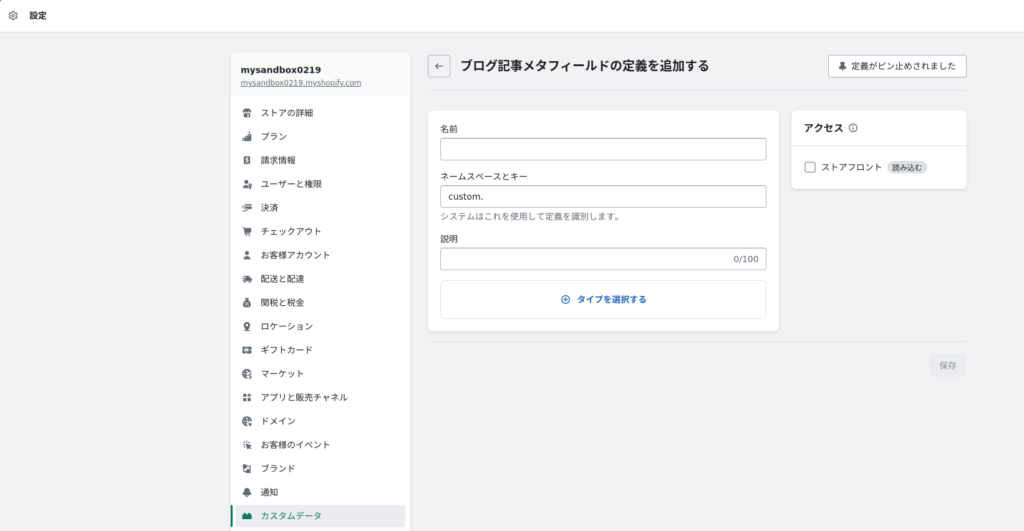
「定義を追加」ボタンをクリックすると、メタフィールド定義の画面に移ります。

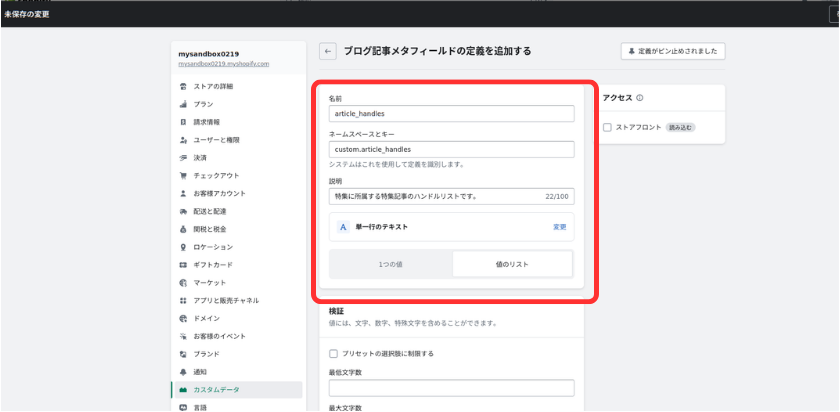
メタフィールド入力画面に以下の情報を入力します。
| 入力項目名 | 入力値 |
| 名前 | article_handles |
| ネームスペースとキー | custom.article_handles(自動で入力されます) |
| 説明 | 特集に所属する特集記事のハンドルリストです。(任意です) |
| タイプ | 単一行のテキスト |
| 1つの値 or 値のリスト | 値のリスト |
入力が完了すると以下のような画面になります。

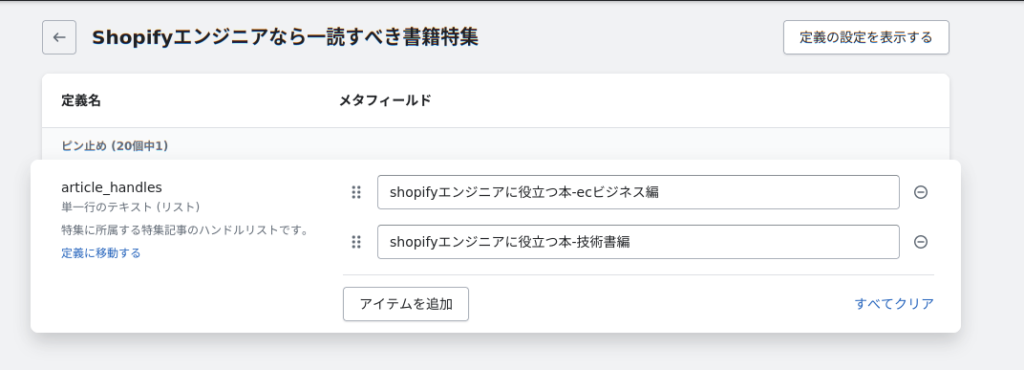
メタフィールドが作成できたら、最後にステップ3.1で作った「特集ブログ」の記事にこのメタフィールド値を入れに行きます。メタフィールド名”article_handles”内に、この特集に属する記事のハンドルを入力します。

特集ページを確認する
お疲れ様です!それでは特集ページを確認してみましょう。
以下のサイトは本記事のステップ通りに作成したテストサイトの特集ページです。

特集ページから、その特集に所属する記事へのリンクが表示されるようになりました!
おわりに
本記事では、ECサイトによく用いられるブログのスタイルとして「特集」をピックアップしました。Shopifyのデフォルトのブログ機能では「特集」スタイルのブログを実現することはできません。そこで2つのブログを作成し、その記事間をメタフィールドで結びつけることにより、「特集」スタイルのブログが実現可能であることを示しました。


